Simple SDK Integration
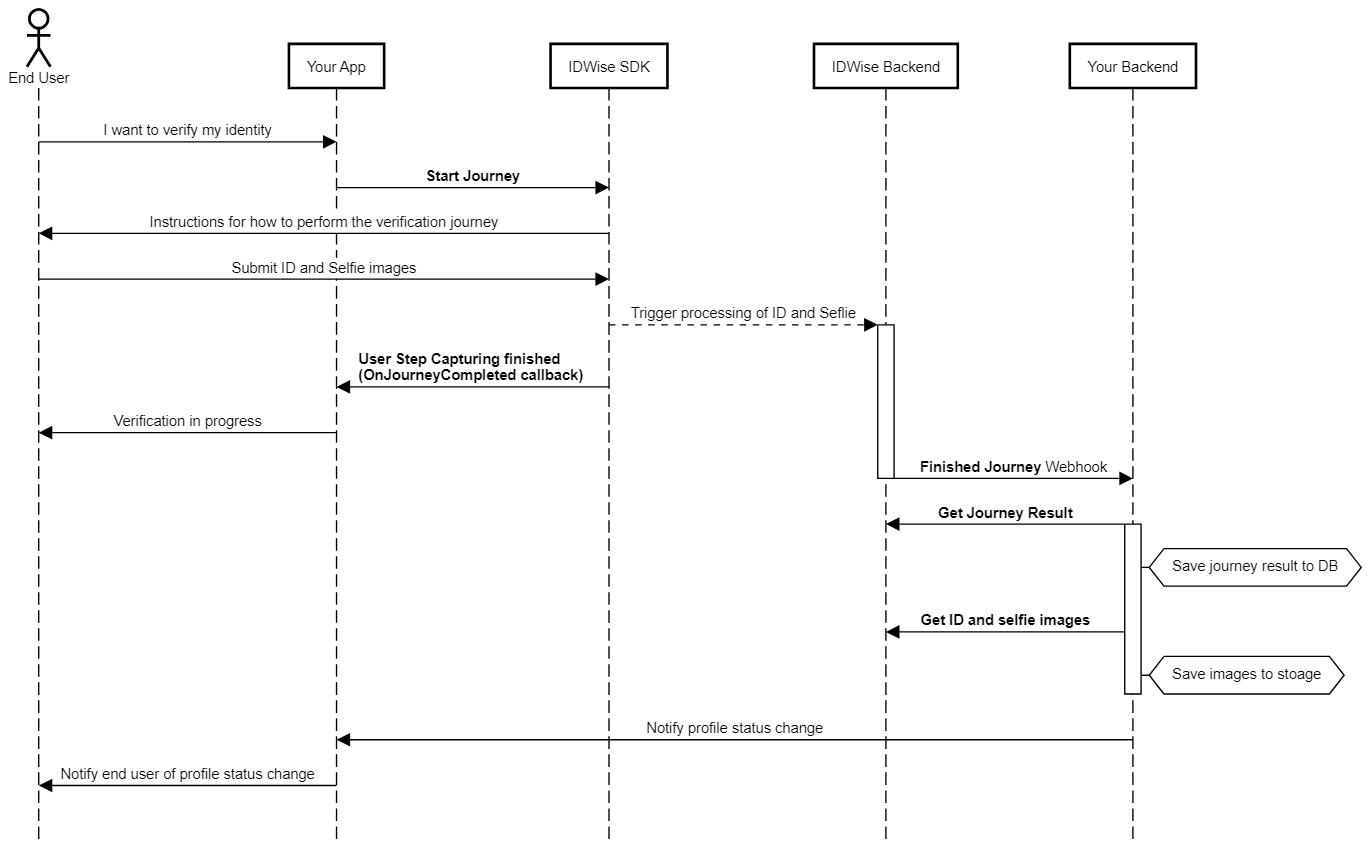
Here is a sequence diagram illustrating the steps performed after integrating the SDK with your mobile app or web application

This can be summarized in the following steps:
- User Request: The user initiates identity verification from your app.
- Start Journey: Your app triggers the verification process using the "Start Journey" function in IDWise SDK. The SDK guides the user on performing the verification.
- Image Submission: The user submits ID and selfie images to IDWise SDK.
- Processing: IDWise SDK processes images via IDWise Backend.
- Capture Finished: IDWise SDK notifies your app of completed "User Step Capturing."
- User Notification: Your app informs the user of ongoing verification.
- Webhook to Backend: IDWise Backend sends a webhook to your backend upon journey completion.
- Outcome Retrieval: Your backend collects the journey outcome and stores it in a database.
- Image Storage: Your backend saves ID and selfie images from IDWise Backend.
- Profile Update: Your backend informs your app of profile status change, which is then communicated to the user.
Subscribe to webhooks
When IDWise completes processing a journey, it will trigger the webhook that you have specified to notify you about the journey progress. You can find more details about the available events and the data they contain in the webhooks documentation.
After receiving the notification that the journey is finished, you can use the Result Retrieval APIs to get the result and update the user profile accordingly. You can then inform your user that their account is activated or that they need to provide more information.
Updated 4 months ago
