Web
The IDWise JavaScript Document Capture SDK provides a convenient way to integrate the IDWise Digital Identity Verification technology into your web application. With minimal effort, you can incorporate a highly customisable user interface (UI) that guides users through a series of steps, prompting them for their ID documents and/or biometrics based on your configured journey flow in the IDWise backend system. Upon completion of the process, your app receives a callback with information about the finished journey, allowing your backend code to securely retrieve the journey results. It's that simple!
Comparing IDWise Web SDK with the Native SDK
The IDWise Web SDK offers a comprehensive feature set that aligns closely with the capabilities of our Native SDK. However, there are a few key differences to consider:
- Smart Capture Capabilities: The Web SDK does not currently support advanced Smart Capture features, such as automatic document capture and automatic selfie capture, which are available in the Native SDK.
- Dynamic SDK: The Dynamic SDK feature is not available in the web version.
Integration Steps
Follow these steps to integrate the document capturing SDK:
-
Add references to the script file
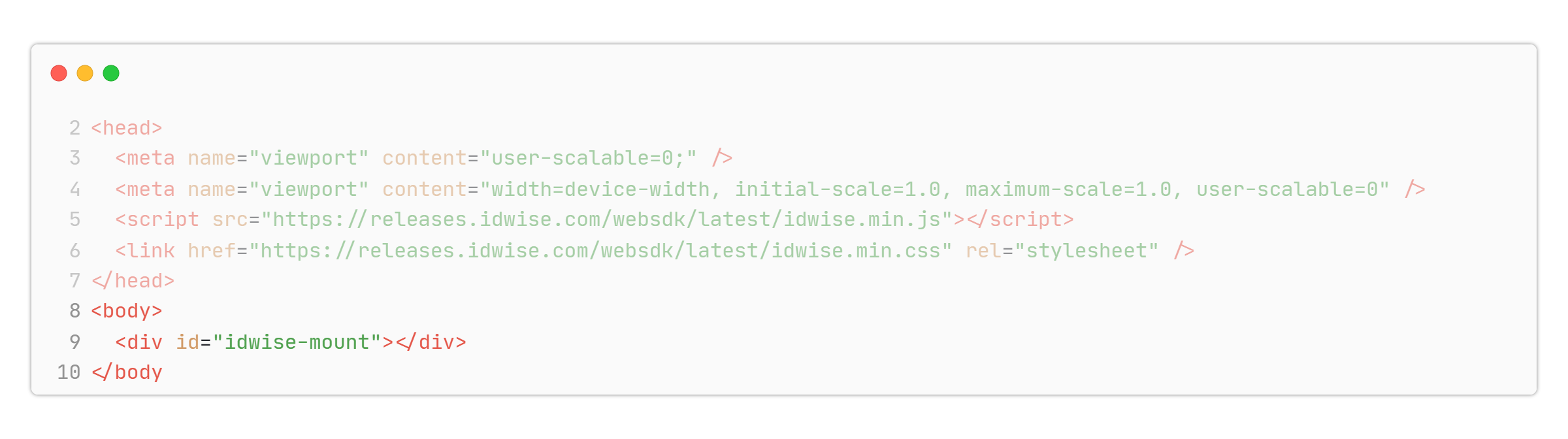
https://releases.idwise.com/websdk/latest/idwise.min.jsand the style sheet filehttps://releases.idwise.com/websdk/latest/idwise.min.cssin the web page that will host the IDWise Web SDK:<link href="https://releases.idwise.com/websdk/latest/idwise.min.css" rel="stylesheet"> <script src="https://releases.idwise.com/websdk/latest/idwise.min.js"></script>Your web page could look something like this:

-
Choose the element that will host the IDWise UI. This can be any block element and can be as simple as the following example:
<div id="idwise-mount"></div>
- Initialize the IDWise SDK library using the
initializefunction. This function requires the following parameters:clientKey(Mandatory): A string that identifies your business and is used for authentication. Provided by the IDWise team.locale(Optional): A two-letter ISO language identifier (e.g., "en") to determine the language of the UI. The default is "en". Contact the IDWise team to enable support for different languages.theme(Optional): The theme of UI elements, which can be eitherlightordark. Alternatively, usesystem_defaultfor the system default theme.
The initialize function returns a promise that resolves to a session instance. This session instance is used to access the functionality of the IDWise system in the subsequent steps.
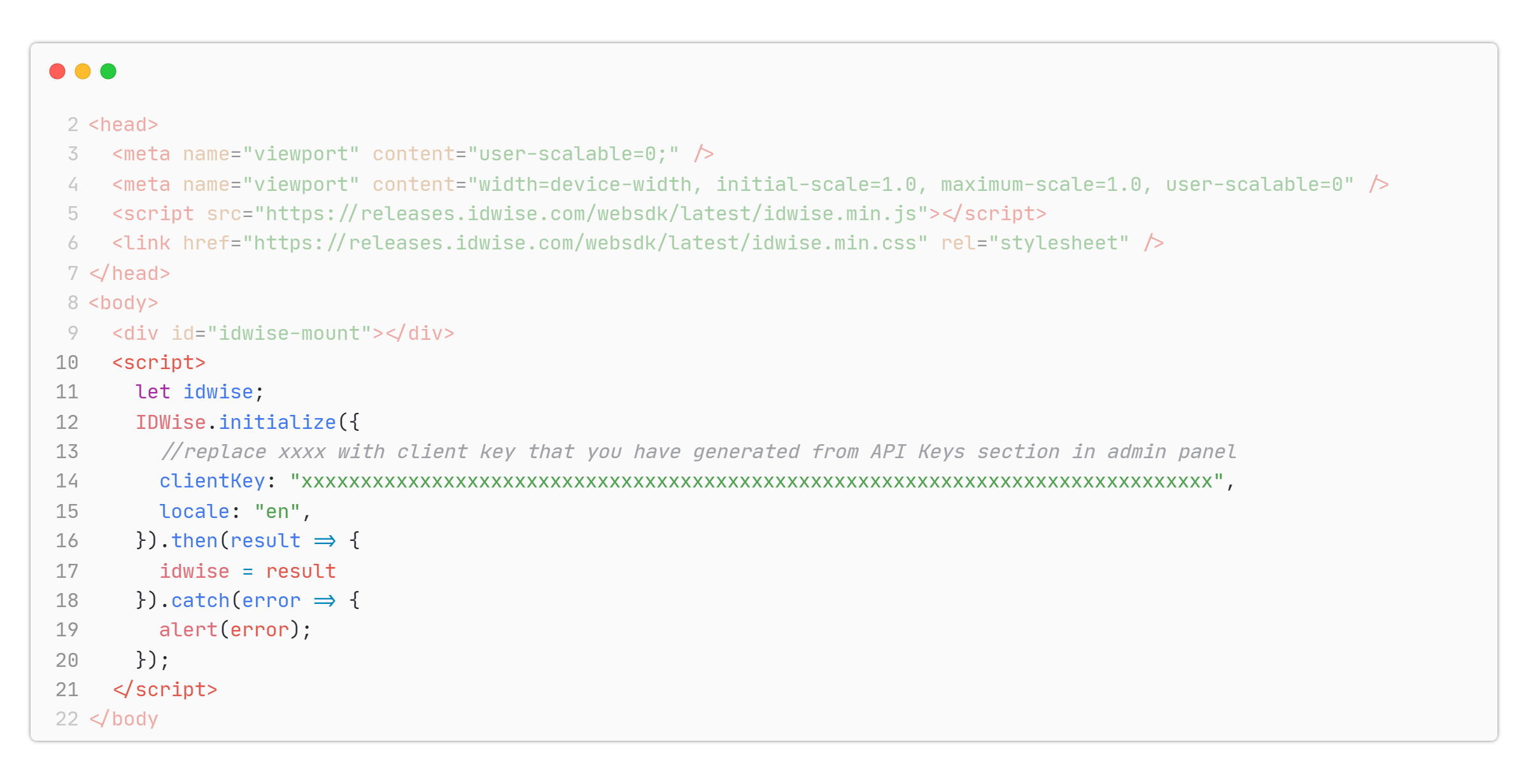
Example code for initialization:
<script>
let idwise;
IDWise.initialize({
//replace xxxx with client key that you have generated from API Keys section in admin panel
clientKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
locale: "en",
})
.then(result => {
idwise = result
})
.catch(error => {
alert(error);
});
</script>
-
Use the IDWise session instance obtained from the
initializefunction to start a new journey by calling thestartJourneyfunction. This function requires the following parameters:-
journeyDefinitionId(Mandatory): A string that identifies the journey flow to be started. Provided by the IDWise team based on your requirements. -
mount(Mandatory): A string with a CSS selector representing a single element. This specifies the HTML DOM element where IDWise UI elements should be added. -
referenceNo(Optional but recommended): A string used to uniquely identify the user undergoing the journey in your system. This identifier will be attached to the journey and can be used to link the journey back to your system when fetching the journey data. -
applicantDetails(Optional) This parameter allows you to pass applicantDetails which is Information about the applicant. If you don't want to pass any applicantDetails then you can just pass nil. If you're passing applicantDetails thenFULL_NAMEis a mandatory field and should be passed. -
eventHandlers(Optional but recommended): An object containing callbacks to handle different events fired by the IDWise SDK. The supported callbacks include:-
onJourneyStarted: Triggered when the user starts the journey.Field Type Description journeyId String The value of the field -
onJourneyFinished: Triggered when the user completes all the steps of the journey.Field Type Description journeyId String The value of the field -
onJourneyCancelled: Triggered when the user cancels the journey.Field Type Description journeyId String The value of the field -
onError: Triggered when the user is not able to continue the journey due to a breaking error.Field Type Description code String IDWise error code message String Message explaining the error rawResponse Object Error object as received from the exception httpErrorCode Number Http error code as received from the failed api journeyId String Started journeyId, If the error occurred after starting the journey
-
-
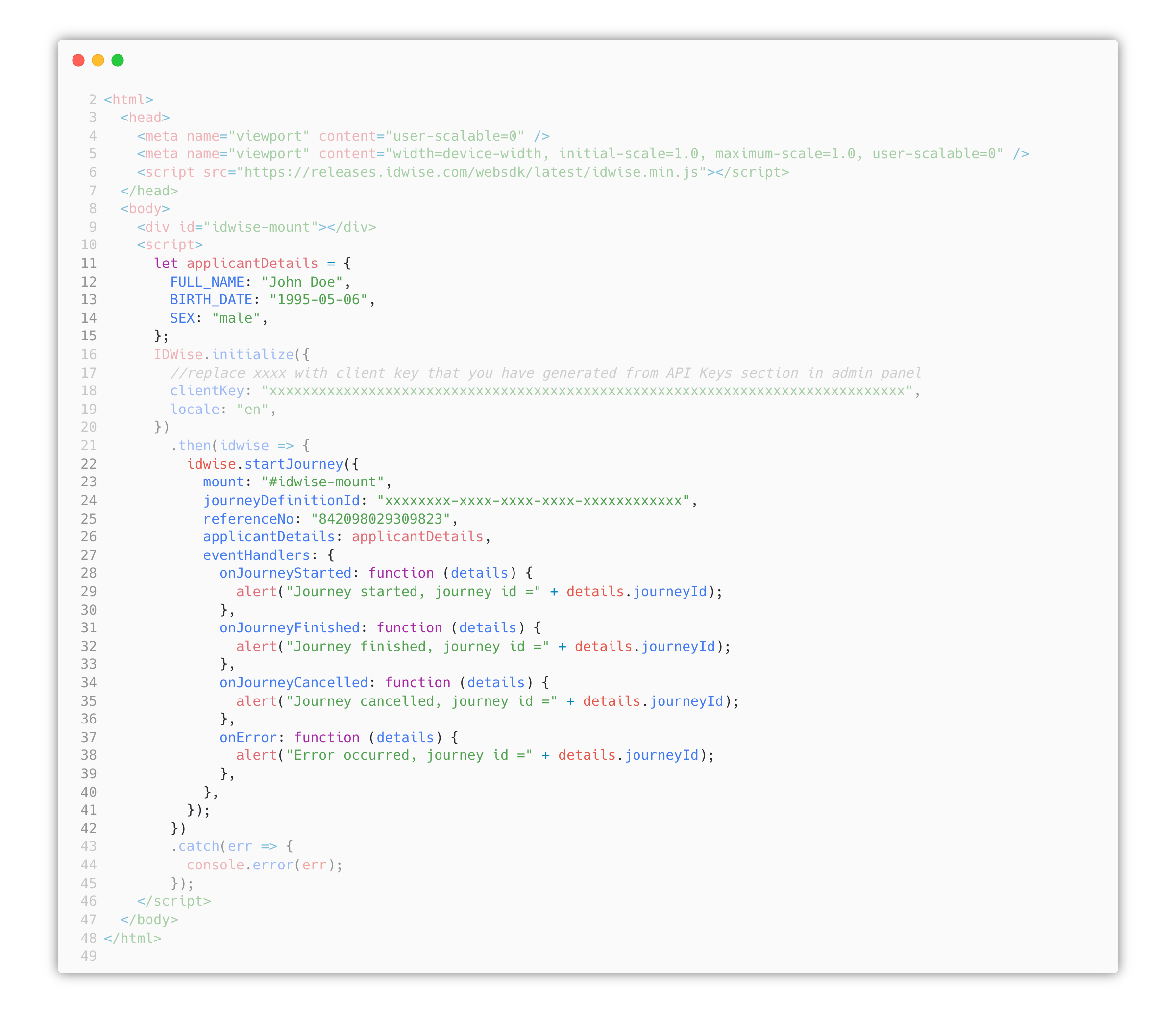
Example code for start journey:
let applicantDetails = {
FULL_NAME: "John Doe",
BIRTH_DATE: "1995-05-06",
SEX: "male",
};
idwise.startJourney({
journeyDefinitionId: 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx',
mount: '#idwise-mount',
applicantDetails: applicantDetails,
referenceNo: "842098029309823",
eventHandlers: {
onJourneyStarted: function(details) {
alert('Journey started, journey id =' + details.journeyId);
},
onJourneyFinished: function(details) {
alert('Journey finished, journey id =' + details.journeyId);
},
onJourneyCancelled: function(details) {
alert('Journey cancelled, journey id =' + details.journeyId);
},
onError: function(details) {
alert('Error occured, journey id =' + details.journeyId);
},
}
});
The journeyId identifier can be used to retrieve the data associated with the journey from the IDWise Data Fetch API once you receive the Journey Finished webhook in your backend.
Note that the IDWise SDK automatically removes the IDWise UI and cleans up the used resources when a journey completes.
That's it! You have successfully completed the core integration and enabled streamlined user onboarding journeys using the IDWise Web SDK. You can find here a sample HTML file that demonstrates the integration steps described above.
Additional Use Cases
The IDWise Web SDK supports various use cases. Here are some examples:
Cancelling the Journey
To cancel a journey, call the cleanup function on the IDWise session instance. This function takes no parameters and returns a promise. The promise is resolved when the journey is cancelled and the UI elements are removed
<script>
let idwise;
IDWise.initialize({
//replace xxxx with client key that you have generated from API Keys section in admin panel
clientKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
locale: "en",
})
.then(result => {
idwise = result
})
.catch(error => {
// Handle initialization error
});
// Starts the journey
idwise.startJourney({ ... }).then({ ... });
// Your code here
// ...
// Cancel the IDWise journey (e.g., if the user presses the back/cancel button on your UI)
idwise.cleanup();
</script>Triggering IDWise SDK Again
To trigger the IDWise SDK again, call the startJourney function on the IDWise session instance.
<script>
let idwise;
IDWise.initialize({
//replace xxxx with client key that you have generated from API Keys section in admin panel
clientKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
locale: "en",
})
.then(result => {
idwise = result
})
.catch(error => {
// Handle initialization error
});
// Triggers the IDWise SDK again
async function restartJourney() {
if (idwise) {
idwise.cleanup();
}
idwise.startJourney({ ... }).then({ ... });
}
// Starts the journey
idwise.startJourney({ ... }).then({ ... });
// Restart a new journey
restartJourney();
</script>Updated 4 months ago
