Using Dynamic SDK
Introduction
The IDWise Dynamic SDK is designed for advanced integrations, giving hosting apps full control over ID verification steps. Your app manages the transition between each step (e.g., document or selfie step), allowing for greater flexibility but requiring more integration effort. For most cases, the Standard SDK is recommended. See the full comparison between the Standard and Dynamic SDKs here.
Requirements and Installation
Please refer to this link for requirements and steps to install the IDWise SDK per platform
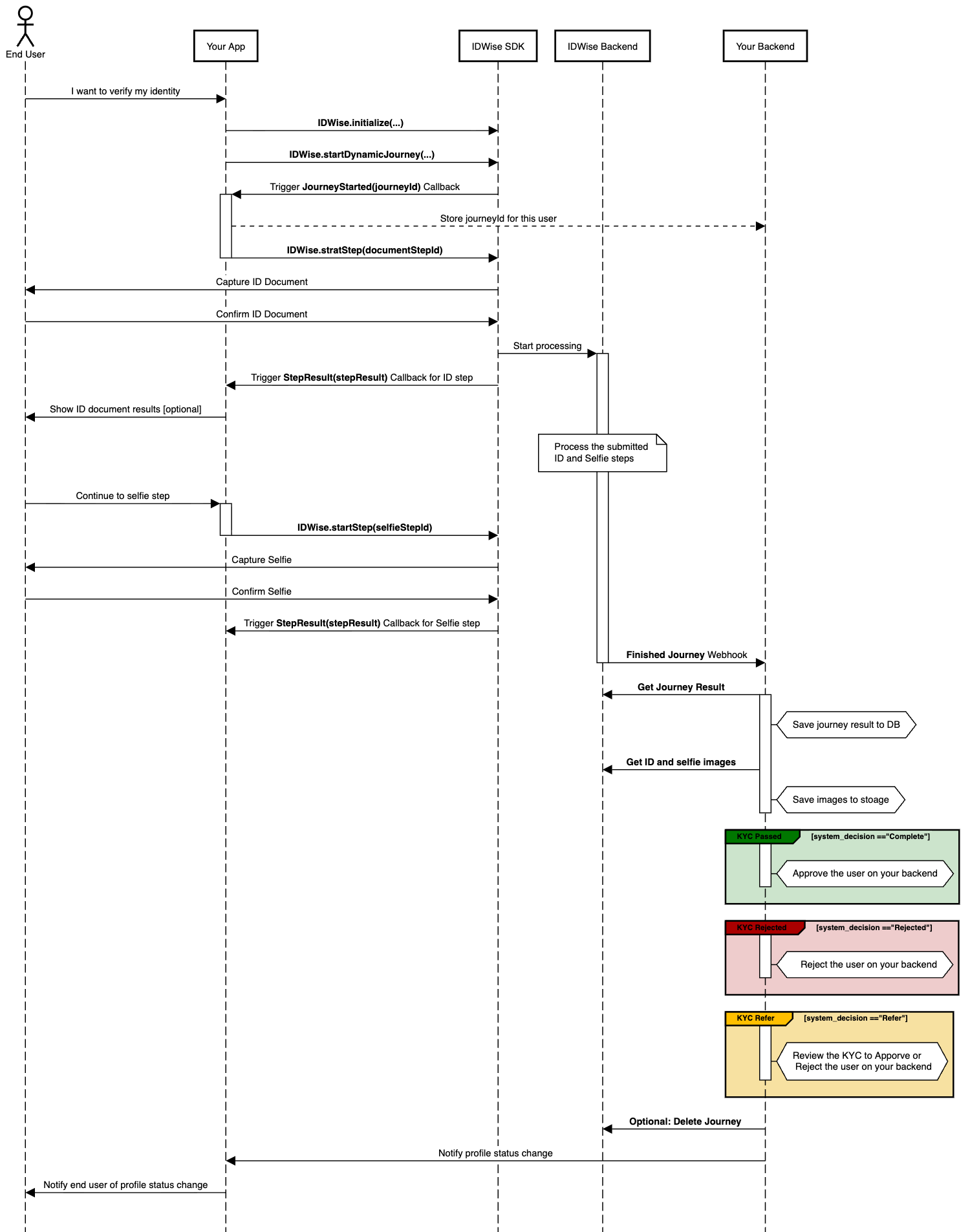
Full Integration Sequence Diagram Using Dynamic SDK
Here is a sequence diagram illustrating the steps to integrate with IDWise Dynamic SDK.

Dynamic SDK Usage
Below are the steps to integrate with the IDWise Dynamic SDK.
1. Import the SDK into your project
You can import the SDK into your code file as follows:
import com.idwise.sdk.IDWiseDynamic
import com.idwise.sdk.data.models.*import IDWiseSDK
// If using the NFC SDK, import this instead
import IDWiseNFCimport ‘package:idwise_flutter_sdk/idwise.dart’;import {IDWise} from 'idwise-react-native-sdk/src/IDWise';
import {IDWiseSDKTheme} from 'idwise-react-native-sdk/src/IDWiseConstants';There is no need to Import SDK in Capacitor2. Initialize the SDK
To use the Dynamic SDK, you have to initialize it by calling the following method:
val clientKey = "<YOUR_CLIENT_KEY>"
val theme = IDWiseTheme.SYSTEM_DEFAULT //[LIGHT, DARK, SYSTEM_DEFAULT]
IDWiseDynamic.initialize(
clientKey = clientKey,
theme = theme,
onError = { error: IDWiseError? ->
Log.d("IDWiseSDKCallback", "initialize error: ${error?.message}")
}
)let clientKey = "<YOUR_CLIENT_KEY>"
let theme = IDWiseTheme.systemDefault //[.light, .dark, .systemDefault]
IDWiseDynamic.initialize(clientKey: IDWiseDemoConstants.clientKey,theme: .systemDefault, onSuccess: {
print("SDK Initialized Successfully")
}, onError: { err in
if let error = err {
// handle error, show some alert or any other logic
}
})String clientKey = "<YOUR_CLIENT_KEY>"
IDWiseTheme theme = IDWiseTheme.LIGHT //[DARK, LIGHT, SYSTEM_DEFAULT]
IDWiseDynamic.initialize(clientKey,theme, onError:(error){
print("Error in initializeSDK");
print(error);
});const clientKey = "<YOUR_CLIENT_KEY>";
const theme = IDWiseTheme.SYSTEM_DEFAULT; //[LIGHT, DARK, SYSTEM_DEFAULT]
IDWiseDynamic.initialize(clientKey, theme, {
onError(error) {
console.log(' onInitializeError: ', error);
}
});function error(error) {
//error callback for errors occured in initialize
console.log(
"onError :",
error.code,
error.message
);
}
var clientKey = "CLINT_KEYE"; //provided by IDWise
var theme = "SYSTEM_DEFAULT"; //available values: LIGHT, DARK, SYSTEM_DEFAULT
IDWiseDynamic.initialize(clientKey, theme, error);The initialize method accepts two parameters and an onError callback which will be triggered if an error occurred during initialisation:
clientKey: A key used to authenticate your app with the IDWise backend. You can generate this key by following the instructions here.theme: Defines the appearance (Dark/Light Mode) for the IDWise SDK screens. If set tosystemDefault, the SDK will automatically follow the device's system mode.
3. Start a New Journey
After initializing the SDK, you can begin an ID verification journey. To initiate the process, use the startJourney method as shown below.
val flowId = "<FLOW_ID>"
val referenceNo = "<REFERENCE_NUMBER>"
val locale = "en"
//Optional
val applicantDetails = hashMapOf<String, String>()
applicantDetails[ApplicantDetailsKeys.FULL_NAME] = "John Doe"
applicantDetails[ApplicantDetailsKeys.BIRTH_DATE] = "2000-02-13"
applicantDetails[ApplicantDetailsKeys.SEX] = "male"
applicantDetails[ApplicantDetailsKeys.ADDRESS] = "Apartment Number, Building Name, Building Number, Street Name, Suburb, City, District, Postal Code, State, Country"
applicantDetails[ApplicantDetailsKeys.NATIONALITY_CODE] = "GBR"
IDWiseDynamic.startJourney(
context = this,// Activity Context
flowId = flowId,
referenceNo = referenceNo,
locale = locale,
applicantDetails = applicantDetails, //Optional
journeyCallbacks = journeyCallbacks,
stepCallbacks = stepCallbacks
)let flowId = "<FLOW_ID>"
let referenceNo = "<REFERENCE_NUMBER>"
let locale = "en"
// Applicant details is optional
let applicantDetails: [String:String] = [
ApplicantDetailsKeys.FULL_NAME: "John Doe",
ApplicantDetailsKeys.BIRTH_DATE: "1995-05-06",
ApplicantDetailsKeys.SEX: "male",
ApplicantDetailsKeys.ADDRESS = "Apartment Number, Building Name, Building Number, Street Name, Suburb, City, District, Postal Code, State, Country",
ApplicantDetailsKeys.NATIONALITY_CODE = "GBR"
]
IDWiseDynamic.startJourney(flowId: flowId,
referenceNumber: referenceNo,
locale: locale,
applicantDetails: applicantDetails, // can be passed as nil If you don't want to pass any applicant details
journeyCallbacks: self,
stepCallbacks: self)String flowId = "<FLOW_ID>"
String referenceNo = "<REFERENCE_NUMBER>";
String locale = "en";
//Optional
Map<String, String> applicantDetails = HashMap();
applicantDetails["full_name"] = "John Doe";
applicantDetails["birth_date"] = "2000-02-13";
applicantDetails["sex"] = "male";
applicantDetails["address"] = "Apartment Number, Building Name, Building Number, Street Name, Suburb, City, District, Postal Code, State, Country";
applicantDetails["nationality_code"] = "GBR";
IDWiseDynamic.startJourney(
flowId: flowId,
referenceNo: referenceNo,
locale: locale,
applicantDetails: applicantDetails,//Optional: can pass null if not required
journeyCallbacks: _journeyCallbacks,
stepCallbacks: _stepCallbacks);
var flowId = "<FLOW_ID>"
var referenceNo = "<REFERENCE_NUMBER>"
var locale = "en"
//Optional
const applicantDetails = {};
applicantDetails[ApplicantDetailsKeys.FULL_NAME] = 'John Doe';
applicantDetails[ApplicantDetailsKeys.BIRTH_DATE] = "2000-02-13"
applicantDetails[ApplicantDetailsKeys.SEX] = 'male';
applicantDetails[ApplicantDetailsKeys.ADDRESS] = 'Apartment Number, Building Name, Building Number, Street Name, Suburb, City, District, Postal Code, State, Country';
applicantDetails[ApplicantDetailsKeys.NATIONALITY_CODE] = 'GBR';
IDWiseDynamic.startJourney(
flowId,
referenceNo,
locale,
applicantDetails, //Optional. Can pass Null if not needed
journeyCallbacks,
stepCallbacks
);
var flowId = "<FLOW_ID>"
var referenceNo = "<REFERENCE_NUMBER>"
var locale = "en"
//Optional
const applicantDetails = {};
applicantDetails[ApplicantDetailsKeys.FULL_NAME] = 'John Doe';
applicantDetails[ApplicantDetailsKeys.BIRTH_DATE] = "2000-02-13"
applicantDetails[ApplicantDetailsKeys.SEX] = 'male';
applicantDetails[ApplicantDetailsKeys.ADDRESS] = 'Apartment Number, Building Name, Building Number, Street Name, Suburb, City, District, Postal Code, State, Country';
applicantDetails[ApplicantDetailsKeys.NATIONALITY_CODE] = 'GBR';
IDWiseDynamic.startJourney(
flowId,
referenceNo,
locale,
applicantDetails, //Optional. Can pass Null if not needed
journeyCallbacks
);This method takes the following parameters:
flowId: This is a unique identifier that identifies your journey flow. You can get access to all your flows from here .referenceNo: (Optional) This is provided by your application and represents how you identify the user in your system (e.g., a UserID from your database or a phone number, etc.).locale(Optional): This parameter specifies the ISO code for the desired language of the SDK's user interface screens. If not provided, English will be used as the default language. For a list of available languages, adding additional languages, please contact IDWise Support or you can add additional languages via IDWise Theme Designer.applicantDetails: (Optional) This parameter allows you to pass user information collected in your system to the IDWise platform. This data will be cross-matched with the information extracted by IDWise from the user's documents.journeyCallbacks: This parameter allows you to define event handlers at the journey level. The list of journey-level events can be found here.stepCallbacks: This parameter lets you define event handlers at the step level. The details of step-level events are available here.
4. Start Step
To start a specific step you need just to call startStep as follows:
IDWiseDynamic.startStep(
context=context,
stepId="STEP-ID"
) IDWiseDynamic.startStep(stepId: String) IDWiseDynamic.startStep("STEP-ID");IDWiseDynamic.startStep("STEP-ID");IDWiseDynamic.startStep("STEP-ID");
ImportantMake sure you call
startSteponce theonJourneyStartedoronJourneyResumedcallback is triggered.
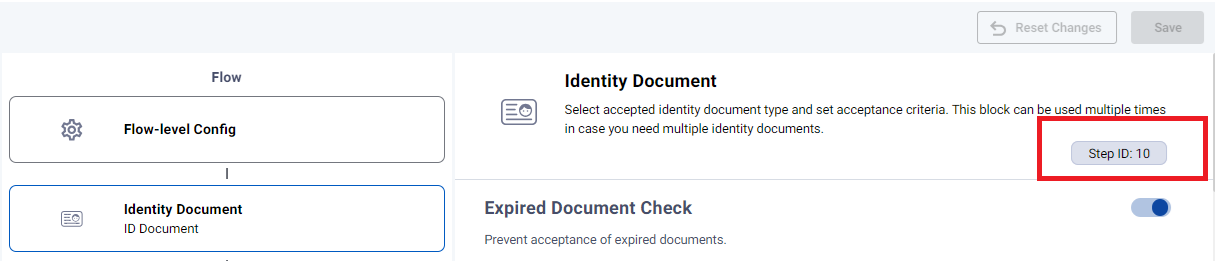
stepId: The ID of the step you want to start. You can retrieve the step ID from the Flow Builder, where it will be highlighted in the corresponding step block of your flow.

The step capture UI will be shown to the user. once the user captures the image(s) and confirms the following callbacks will be triggered in this order:
onStepCaptured: This callback is triggered that contains the captured images in the callback payload.onStepResult: This callback is triggered once the processing of the step is finished. The results you will receive in this callback can be found here.
If the user cancels the step instead of completing it then onStepCancelled callback will be triggered.
NoteRepeat the start step process for all remaining steps in your flow, one by one.
4.1 Start Step Using File Upload - Optional
In certain cases, if your application requires performing a step based on file uploads instead of directing the user to the Camera UI, you can utilize the startStepFromFileUpload method. This allows the step to be initiated using file uploads. Below are the details for implementing this functionality:
IDWiseDynamic.startStepFromFileUpload(
context=context,
stepId="STEP-ID"
) IDWiseDynamic.startStepFromFileUpload(stepId: String,image: Data,backImage: Data?) IDWiseDynamic.startStepFromFileUpload("STEP-ID");IDWiseDynamic.startStepFromFileUpload("STEP-ID");IDWiseDynamic.startStepFromFileUpload("STEP-ID");stepId: The ID of the step you want to start.image: The Data or byteArray form of the Image that you want to submit as front Image or selfie.backImage(Optional) : The Data or byteArray form of the Image that you want to submit as back Image of a particular step.
Once the submitted Image/file is processed, the following callback will be triggered:
onStepResult: This callback is triggered once the processing of the step is finished. The results you will receive in this callback can be found here.
When using startStepFromFileUpload ensure that the byteArray/Data adheres to the requirements specified here
5. Complete Journey
Finally, after handling all the required steps, if there are some optional steps remaining, which are no longer required, you have to call finishJourney method to finish the journey. Otherwise, if all the steps are concluded, they journey will be completed automatically and you'll get onJourneyCompleted(...) callback.
IDWiseDynamic.finishJourney()IDWiseDynamic.finishJourney()IDWiseDynamic.finishJourney()IDWiseDynamic.finishJourney()IDWiseDynamic.finishJourney()Note: Calling finishJourney when there are still incomplete mandatory steps, will cause the journey to refer, and any unsubmitted optional steps will be automatically skipped.
6. Getting the Journey Status
Once all user steps are completed and you want to check the journey status, you can do so by calling the IDWiseDynamic.getJourneySummary(...) method. This method returns a journey summary object. To determine if the journey status (Passed, or Failed), rely on the following conditions:
- The journey is considered successful if
isCompletedisTrueandjourneyResult.interimRuleAssessmentisPassed. - The journey is considered failed if
journeyResult.interimRuleAssessmentisFailed.
Refer here to comprehensive guide for get journey summary
7. Unloading the SDK
Unload the SDK once the journey is complete to free up resources or to start or resume another journey if needed. You can unload the SDK by calling the unloadSDK method as shown below.
IDWiseDynamic.unloadSDK()IDWiseDynamic.unloadSDK()IDWiseDynamic.unloadSDK()IDWiseDynamic.unloadSDK()IDWiseDynamic.unloadSDK()
InfoTo start another journey after unload the SDK you need to re-initialize the SDK again by calling
initalizemethod
Skip Optional Steps
In some scenarios, your flow may include optional steps that you want to scan based on certain conditions. If you decide to skip a specific step, you can simply call the skipStep method as shown below.
IDWiseDynamic.skipStep(stepId="STEP-ID-TO-SKIP")IDWiseDynamic.skipStep(stepId: String)IDWiseDynamic.skipStep("STEP-ID-TO-SKIP");IDWiseDynamic.skipStep("STEP-ID-TO-SKIP")IDWiseDynamic.skipStep("STEP-ID-TO-SKIP")stepId : ID of the step you want to skip.
InfoOnce the
onJourneyStartedoronJourneyResumedcallback is triggered, you can allow the user to start a step by callingstartStepmethod.
Sample Project
Updated 18 days ago
