Using Web SDK
The IDWise JavaScript Document Capture SDK provides a convenient way to integrate the IDWise Digital Identity Verification technology into your web application. With minimal effort, you can incorporate a highly customisable user interface (UI) that guides users through a series of steps, prompting them for their ID documents and/or biometrics based on your configured journey flow in the IDWise backend system. Upon completion of the process, your app receives a callback with information about the finished journey, allowing your backend code to securely retrieve the journey results. It's that simple!
Comparing IDWise Web SDK with the Native SDK
The IDWise Web SDK offers a comprehensive feature set that aligns closely with the capabilities of our Native SDK. However, there are a few key differences to consider:
- Smart Capture Capabilities: The Web SDK does not currently support advanced Smart Capture features, such as automatic document capture and automatic selfie capture, which are available in the Native SDK.
- Dynamic SDK: The Dynamic SDK feature is not available in the web version.
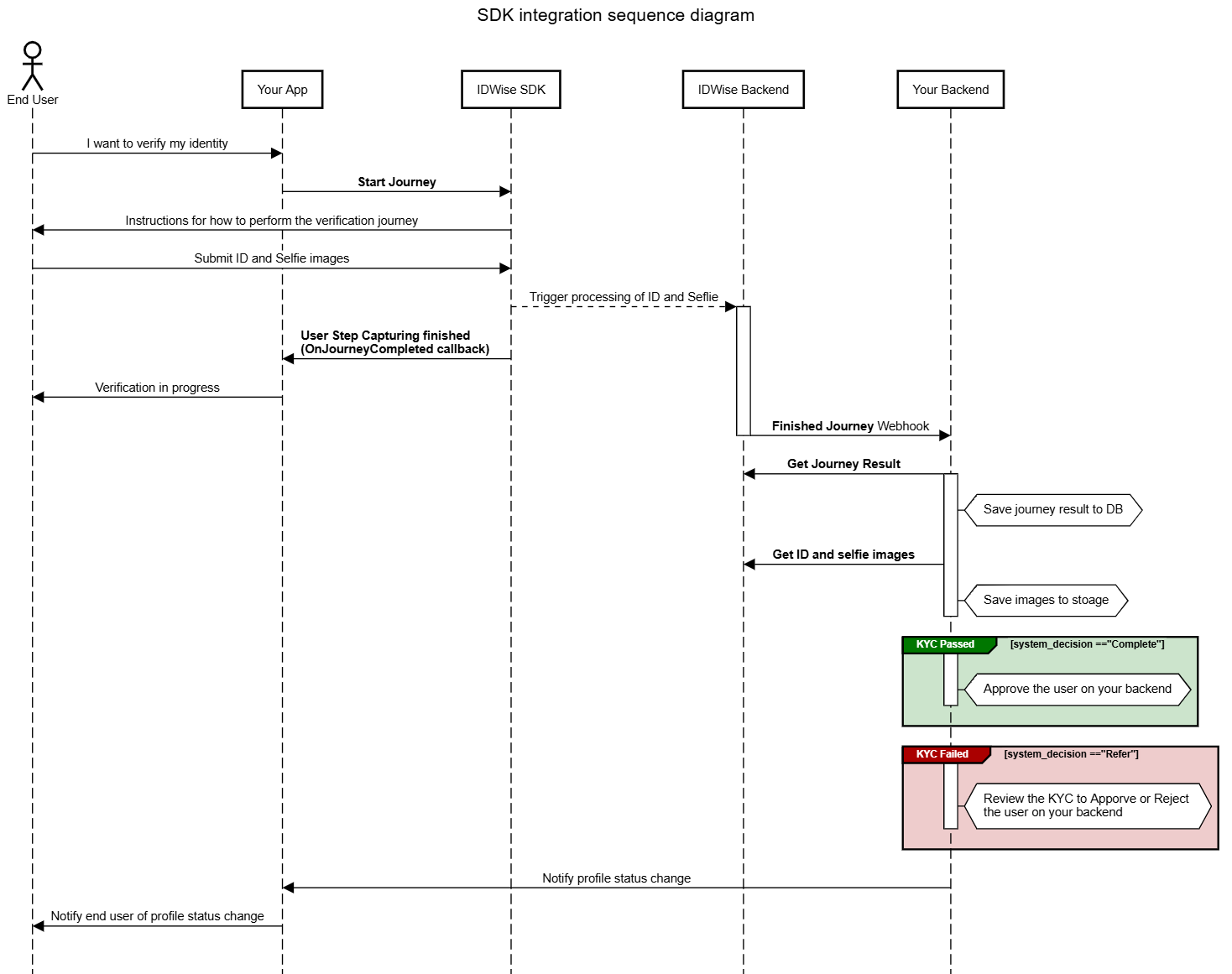
Full Integration Sequence Diagram
Here is a sequence diagram illustrating the steps performed after integrating the SDK with your mobile app or web application

SDK Usage
Ensure you have first added Web SDK to your project by following the steps in this page WebSDK Installation
Follow these steps to integrate the document capturing SDK:
Initialize the SDK
Initialize the IDWise SDK library using the initialize function. This function requires the following parameters:
clientKey(Mandatory): A string that identifies your business and is used for authentication. Provided by the IDWise team.locale(Optional): A two-letter ISO language identifier (e.g., "en") to determine the language of the UI. The default is "en". For a list of available languages, adding additional languages, please contact IDWise Support or you can add additional languages via IDWise Theme Designer.theme(Optional): The theme of UI elements, which can be eitherlightordark. Alternatively, usesystem_defaultfor the system default theme.
The initialize function returns a promise that resolves to a session instance. This session instance is used to access the functionality of the IDWise system in the subsequent steps.
Example code for initialization:
<script>
let idwise;
IDWise.initialize({
//replace xxxx with client key that you have generated from API Keys section in admin panel
clientKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
locale: "en",
theme: "system_default", // Optional: Can be 'light', 'dark', or 'system_default' (default).
})
.then(result => {
idwise = result
})
.catch(error => {
alert(error);
});
</script>
Starting a new Journey
Use the IDWise session instance obtained from the initialize function to start a new journey by calling the startJourney function. This function requires the following parameters:
-
flowId(Mandatory): A string that identifies the journey flow to be started. Provided by the IDWise team based on your requirements. -
mount(Mandatory): A string with a CSS selector representing a single element. This specifies the HTML DOM element where IDWise UI elements should be added. -
referenceNo(Optional but recommended): A string used to uniquely identify the user undergoing the journey in your system. This identifier will be attached to the journey and can be used to link the journey back to your system when fetching the journey data. -
applicantDetails(Optional) This parameter allows you to pass applicant details which is Information about the person doing the verification. This is usually the information that the user fills in your registration form before doing the KYC process. If you don't want to pass any applicant details then you can just passnull. Here are the currently supported keys for applicant details:Field
Description
full_name
The full name of the applicant.
birth_date
The birth date of the applicant apture SDK p (e.g.
2022-02-01)sex
The sex of the applicant. Possible values:
maleorfemaleaddress
The address of the applicant. Format follows what is printed on Proof of Address document or as follows:
Apartment Number, Building Name, Building Number, Street Name, Suburb, City, District, Postal Code, State, Countrynationality_code
The applicant’s nationality, represented using the ISO 3166-1 alpha-3 standard (3-letter country code). For example:
GBR -
eventHandlers(Optional but recommended): An object containing call-backs to handle different events fired by the IDWise SDK. The supported call-backs include:-
onJourneyStarted: Triggered when the user starts the journey.Field Type Description journeyId String The value of the field -
onJourneyResumed: Triggered when the user resumes the journey.Field Type Description journeyId String The value of the field -
onJourneyFinished: Triggered when the user completes all the steps of the journey.Field Type Description journeyId String The value of the field -
onJourneyCancelled: Triggered when the user cancels the journey.Field Type Description journeyId String The value of the field -
onError: Triggered when the user is not able to continue the journey due to a breaking error.Field Type Description code String Error code specifying the type of error that occurred. Please refer to this page for details on possible error codes <https://docs.idwise.com/docs/sdk-error-codes> message String Message explaining the error requestId String Unique identifier for this request. Please keep track of this identifier as it is useful to share with IDWise Support when making any support requests
-
Example code for start journey:
let applicantDetails = {
"full_name": "John Doe",
"birth_date": "1995-05-06",
"sex": "male",
"address":"221 Sample Road, Placeholder House, Testford, London, T35 7AB, United Kingdom",
"nationality_code": "GBR"
};
idwise.startJourney({
flowId: 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx',
mount: '#idwise-mount',
applicantDetails: applicantDetails,
referenceNo: "842098029309823",
eventHandlers: {
onJourneyStarted: function(details) {
// You should keep track of details.journeyId and store it in your DB for this applicant
},
onJourneyFinished: function(details) {
// By this point UI control is back to your app and IDWise UI is now removed
// No further steps are required from your user for KYC at this point
// The journey processing will continue in the background
// You can inform your user that their submission was received and that you will get back to them with the outcome
// Your backend can listen to IDWise Webhooks or poll IDWise backend to know when the results are ready
// When the journey processing is done you can inform the user of next steps you require from them based on the journey decision
},
onJourneyCancelled: function(details) {
// By this point UI control is back to your app and IDWise UI is now removed
// You can inform your user that their KYC was interrupted and not finished yet
// and that they need to come back to finish it
},
onError: function(details) {
// Check the details.code to identify the reason of the error
// Read details.message for further details explaining the error
// Log any errors in your system logs and ensure you log all the elements in details object
},
}
});The journeyId identifier can be used to retrieve the data associated with the journey from the IDWise Data Fetch API once you receive the Journey Finished webhook in your backend.
Note that the IDWise SDK automatically removes the IDWise UI and cleans up the used resources when a journey completes.
That's it! You have successfully completed the core integration and enabled streamlined user onboarding journeys using the IDWise Web SDK. You can find here a sample HTML file that demonstrates the integration steps described above.
WebSDK Desktop Transitioning Options
When embedding the WebSDK into a web application accessed from a desktop, you can configure the transitioning behavior using the Flow Builder with one of the following options:
- Switch to mobile web to complete the verification (Recommended):
Redirects users to the mobile web by displaying a QR code on the desktop for scanning. This is the recommended option for ensuring optimal performance and capturing high-quality images. - Continue on desktop:
Allows users to complete the process on the desktop by uploading files or using the desktop camera. Note: Desktop cameras often have lower resolution, which could impact verification quality. - Let the user choose desktop or mobile web:
Offers users the choice to either remain on the desktop or transition to the mobile web for verification, accommodating individual preferences.
Resuming a Journey
To resume a journey, call the resumeJourney function on the IDWise session instance. This function requires the following parameters:
flowId(Mandatory): A string that identifies the journey flow to be started. Provided by the IDWise team based on your requirements.mount(Mandatory): A string with a CSS selector representing a single element. This specifies the HTML DOM element where IDWise UI elements should be added.journeyId(Mandatory): An id string that is received after starting a journey on one of theeventHandlersin startJourney function.eventHandlers(Optional but recommended): An object containing call-backs to handle different events fired by the IDWise SDK. These are explained in Starting a new Journey section above.
This is an example code snippet of how your invocation of resumeJourney will look like:
idwise.resumeJourney({
flowId: 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx',
mount: '#idwise-mount',
journeyId: "xxxxxxxxxxxxxxxx",
eventHandlers: {
onJourneyResumed: function(details) {
// This confirms the journey was resumed successfully and UI control is with IDWise SDK
// IDWise will guide the user to complete the progress on this existing journey
},
onJourneyFinished: function(details) {
// By this point UI control is back to your app and IDWise UI is now removed
// No further steps are required from your user for KYC at this point
// The journey processing will continue in the background
// You can inform your user that their submission was received and that you will get back to them with the outcome
// Your backend can listen to IDWise Webhooks or poll IDWise backend to know when the results are ready
// When the journey processing is done you can inform the user of next steps you require from them based on the journey decision
},
onJourneyCancelled: function(details) {
// By this point UI control is back to your app and IDWise UI is now removed
// You can inform your user that their KYC was interrupted and not finished yet
// and that they need to come back to finish it
},
onError: function(details) {
// Check the details.code to identify the reason of the error
// Read details.message for further details explaining the error
// Log any errors in your system logs and ensure you log all the elements in details object
}
}
});Cancelling the Journey
To cancel a journey, call the cleanup function on the IDWise session instance. This function takes no parameters and returns a promise. The promise is resolved when the journey is cancelled and the UI elements are removed
<script>
let idwise;
IDWise.initialize({
//replace xxxx with client key that you have generated from API Keys section in admin panel
clientKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
locale: "en",
})
.then(result => {
idwise = result
// Starts the journey
idwise.startJourney({ ... });
})
.catch(error => {
// Handle initialization error
});
.
.
.
// To cancel IDWise process at any moment and hide IDWise UI you can invoke this method
idwise.cleanup();
</script>Triggering IDWise SDK Again
If the IDWise SDK has an active journey (initiated by calling startJourney or resumeJourney) and you wish to switch to a different journey within the same script without reloading the web page, it is essential to clean up the current active journey. This ensures that the IDWise SDK can properly handle the new journey.
To do this clean up you can call cleanup method on the IDWise session instance. The following code shows an example:
<script>
let idwise;
IDWise.initialize({
//replace xxxx with client key that you have generated from API Keys section in admin panel
clientKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
locale: "en",
})
.then(result => {
idwise = result
// Starts the journey first time in this session
idwise.startJourney({ ... });
})
.catch(error => {
// Handle initialization error
});
.
.
.
// Use this method to trigger another journey in same session
// cleanup is necessary to clean the state of the current journey and ensure IDWise SDK is ready to handle another journey
idwise.cleanup();
idwise.startJourney({ ... });
</script>Updated 3 months ago
