Using Standard SDK
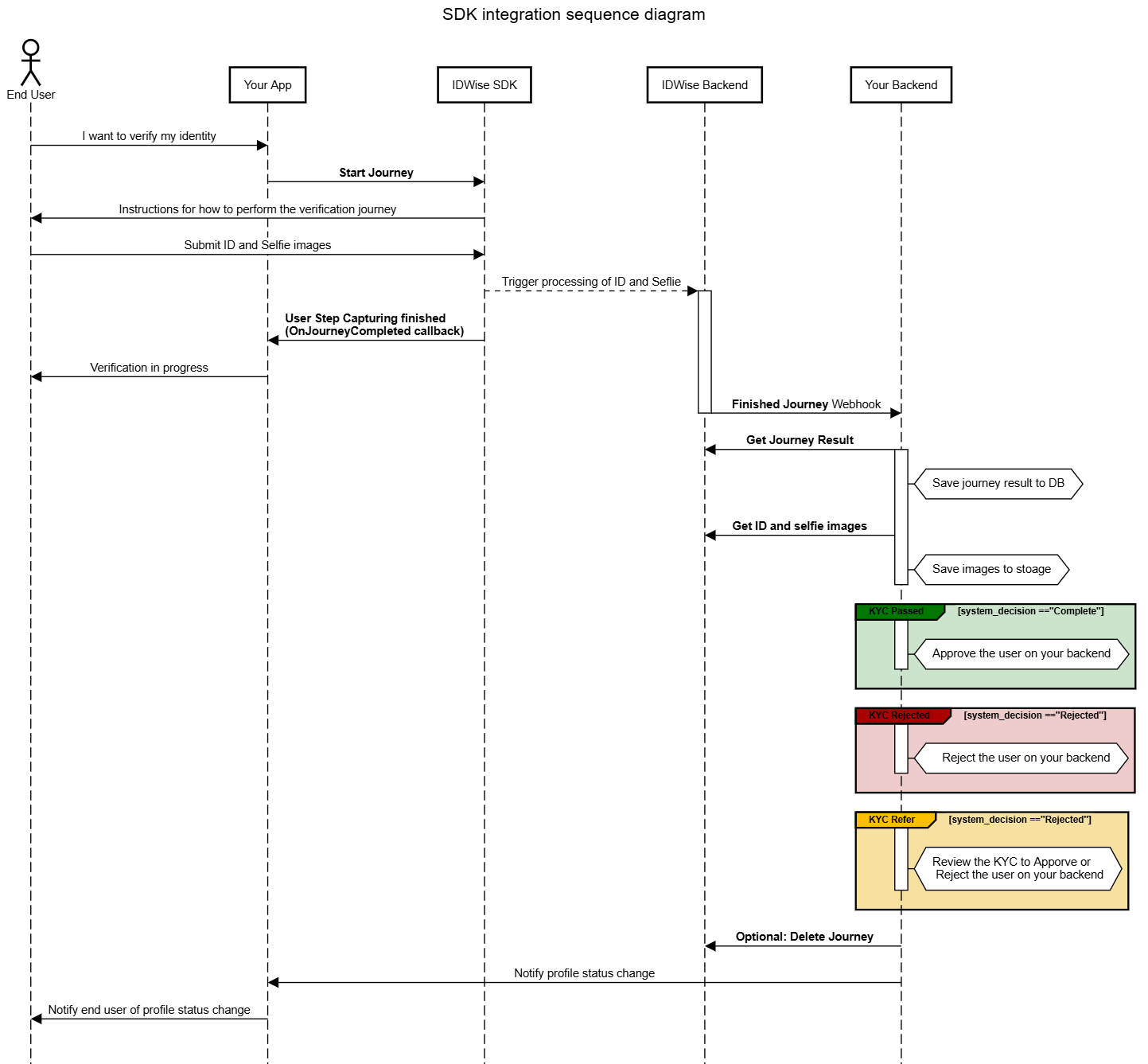
Full Integration Sequence Diagram
Here is a sequence diagram illustrating the steps performed after integrating the SDK with your mobile app or web application

Requirements and Installation
Please refer to this link for requirements and steps to install the IDWise SDK for each platform
Sample Projects)
- Android Sample Project
- iOS Sample Project
- Flutter Sample Project
- React Native Sample Project
- Cordova Sample Project
SDK Usage
The following are the methods you can use to interact with the IDWise Mobile SDKs
Importing the SDK into your file
You can import the SDK into your code file as follows:
import com.idwise.sdk.IDWise
import com.idwise.sdk.data.models.*import IDWiseSDK
// If using the NFC SDK, import this instead
import IDWiseNFC
import ‘package:idwise_flutter_sdk/idwise.dart’;
// If using the NFC SDK, import this instead
import ‘package:idwise_nfc_flutter_sdk/idwise.dart’;import {IDWise} from 'idwise-react-native-sdk/src/IDWise';
import {IDWiseTheme} from 'idwise-react-native-sdk/src/IDWiseConstants';
// If using the NFC SDK, import this instead
import {IDWise} from 'idwise-nfc-react-native-sdk/src/IDWise';
import {IDWiseTheme} from 'idwise-nfc-react-native-sdk/src/IDWiseConstants';There is no need to Import SDK in CapacitorInitializing the SDK
To use the SDK features, you have to initialize it first by calling the following method:
val clientKey = "<YOUR_CLIENT_KEY>"
val theme = IDWiseTheme.SYSTEM_DEFAULT //[LIGHT, DARK, SYSTEM_DEFAULT]
IDWise.initialize(
clientKey = clientKey,
theme = theme,
onSuccess = {
Log.d("IDWiseSDKCallback", "initialize Success")
},
onError = { error: IDWiseError? ->
// handle error, show some alert or any other logic
Log.d("IDWiseSDKCallback", "initialize error: $error")
}
)let clientKey = "<YOUR_CLIENT_KEY>"
let theme = IDWiseTheme.systemDefault //[.light, .dark, .systemDefault]
IDWise.initialize(clientKey: IDWiseDemoConstants.clientKey,theme: .systemDefault, onSuccess: {
print("SDK Initialized Successfully")
}, onError: { err in
if let error = err {
// handle error, show some alert or any other logic
}
})String clientKey = "<YOUR_CLIENT_KEY>"
IDWiseTheme theme = IDWiseTheme.LIGHT //[DARK, LIGHT, SYSTEM_DEFAULT]
IDWise.initialize(
clientKey: clientKey,
theme: theme,
onSuccess: () {
print("SDK Initialized Successfully");
},
onError: (error) {
print("onError in _idwiseFlutterPlugin: $error");
});const clientKey = "<YOUR_CLIENT_KEY>";
const theme = IDWiseTheme.SYSTEM_DEFAULT; //[LIGHT, DARK, SYSTEM_DEFAULT]
IDWise.initialize(clientKey, theme, {
onSuccess() {
console.log('Event onInitalizeSuccess');
},
onError(error) {
console.log(' onInitializeError: ', error);
}
});function error(error) {
//error callback for errors occured in initialize
console.log(
"onError :",
error.code,
error.message
);
}
var clientKey = "CLINT_KEYE"; //provided by IDWise
var theme = "SYSTEM_DEFAULT"; //available values: LIGHT, DARK, SYSTEM_DEFAULT
IDWise.initialize(clientKey, theme, error);initialize method takes two parameters and an onError callback which will be triggered if an error occurred during initialisation:
clientKey: A key used to authenticate your app with the IDWise backend. You can generate this key by following the instructions here.theme: is an enum to indicate the theme (Light or Dark) to use for IDWise's UI.
Starting a New Journey
Once the SDK is initialized, it becomes ready to start an ID verification journey flow. To commence the flow, the SDK offers a startJourney method, as demonstrated below.
val flowId = "<FLOW_ID>"
val referenceNo = "<REFERENCE_NUMBER>"
val locale = "en"
val applicantDetails = hashMapOf<String, String>()
applicantDetails[ApplicantDetailsKeys.FULL_NAME] = "John Doe"
applicantDetails[ApplicantDetailsKeys.BIRTH_DATE] = "2000-02-13"
applicantDetails[ApplicantDetailsKeys.SEX] = "male"
applicantDetails[ApplicantDetailsKeys.ADDRESS] = "Apartment Number, Building Name, Building Number, Street Name, Suburb, City, District, Postal Code, State, Country"
applicantDetails[ApplicantDetailsKeys.NATIONALITY_CODE] = "GBR"
IDWise.startJourney(
context = this,
flowId = flowId,
locale = locale,
referenceNo = referenceNo,
applicantDetails = applicantDetails, //Optional
journeyCallbacks = journeyCallbacks
)let flowId = "<FLOW_ID>"
let referenceNo = "<REFERENCE_NUMBER>"
let locale = "en"
let applicantDetails: [String:String] = [
ApplicantDetailsKeys.FULL_NAME: "John Doe",
ApplicantDetailsKeys.BIRTH_DATE: "1995-05-06",
ApplicantDetailsKeys.SEX: "male",
ApplicantDetailsKeys.ADDRESS = "Apartment Number, Building Name, Building Number, Street Name, Suburb, City, District, Postal Code, State, Country",
ApplicantDetailsKeys.NATIONALITY_CODE = "GBR"
]
IDWise.startJourney(flowId: flowId,
referenceNumber: referenceNo,
locale: locale,
applicantDetails: applicantDetails, // can be passed as nil If you don't want to pass any applicant details
journeyCallbacks: self)String flowId = "<FLOW_ID>"
String referenceNo = "<REFERENCE_NUMBER>";
String locale = "en";
Map<String, String> applicantDetails = HashMap();
applicantDetails["full_name"] = "John Doe";
applicantDetails["birth_date"] = "2000-02-13";
applicantDetails["sex"] = "male";
applicantDetails["address"] = "Apartment Number, Building Name, Building Number, Street Name, Suburb, City, District, Postal Code, State, Country";
applicantDetails["nationality_code"] = "GBR";
IDWise.startJourney(
flowId: flowId,
referenceNo: referenceNo,
locale: locale,
applicantDetails: applicantDetails, //Optional
journeyCallbacks: _journeyCallbacks);
var flowId = "<FLOW_ID>"
var referenceNo = "<REFERENCE_NUMBER>"
var locale = "en"
const applicantDetails = {};
applicantDetails[ApplicantDetailsKeys.FULL_NAME] = 'John Doe';
applicantDetails[ApplicantDetailsKeys.BIRTH_DATE] = "2000-02-13"
applicantDetails[ApplicantDetailsKeys.SEX] = 'male';
applicantDetails[ApplicantDetailsKeys.ADDRESS] = 'Apartment Number, Building Name, Building Number, Street Name, Suburb, City, District, Postal Code, State, Country';
applicantDetails[ApplicantDetailsKeys.NATIONALITY_CODE] = 'GBR';
IDWise.startJourney(
flowId,
referenceNo,
locale,
applicantDetails, //Optional. Can pass Null if not needed
journeyCallbacks
);
var flowId = "<FLOW_ID>"
var referenceNo = "<REFERENCE_NUMBER>"
var locale = "en"
const applicantDetails = {};
applicantDetails[ApplicantDetailsKeys.FULL_NAME] = 'John Doe';
applicantDetails[ApplicantDetailsKeys.BIRTH_DATE] = "2000-02-01"
applicantDetails[ApplicantDetailsKeys.SEX] = 'male';
applicantDetails[ApplicantDetailsKeys.ADDRESS] = 'Apartment Number, Building Name, Building Number, Street Name, Suburb, City, District, Postal Code, State, Country';
applicantDetails[ApplicantDetailsKeys.NATIONALITY_CODE] = 'GBR';
IDWise.startJourney(
flowId,
referenceNo,
locale,
applicantDetails,//optional
journeyCallbacks
);This method takes the following parameters:
flowId: This is a unique identifier that identifies your journey flow. You can get access to all your flows from here .referenceNo: (Optional) This parameter allows you to attach a unique identifier (such as a reference number) with the user undergoing the current journey. It's beneficial for connecting the journey to the user and/or the application that initiated it. You will receive this reference number in the webhook request.locale(Optional): This parameter specifies the ISO code for the desired language of the SDK's user interface screens. If not provided, English will be used as the default language. For a list of available languages, adding additional languages, please contact IDWise Support or you can add additional languages via IDWise Theme Designer.applicantDetails:(Optional) This parameter allows you to pass applicantDetails which is Information about the applicant. If you don't want to pass any applicantDetails then you can just passnil.journeyCallbacks: This parameter is used to provide a set of event handlers to handle the different events that are triggered from IDWise SDK. These events indicate the lifetime of a journey and provide an opportunity for your application to react to certain journey events.This is the object for call-back events. These events are described below:
Journey Call-backs
During the journey, you can subscribe to these events to get the updates:
val journeyCallbacks = object : IDWiseJourneyCallbacks {
override fun onJourneyStarted(journeyStartedInfo: JourneyStartedInfo) {
Log.d("IDWiseSDKCallback", "onJourneyStarted $journeyStartedInfo")
}
override fun onJourneyCompleted(journeyCompletedInfo: JourneyCompletedInfo) {
Log.d("IDWiseSDKCallback", "onJourneyCompleted $journeyCompletedInfo")
}
override fun onJourneyResumed(journeyResumedInfo: JourneyResumedInfo) {
Log.d("IDWiseSDKCallback", "onJourneyResumed $journeyResumedInfo")
}
override fun onJourneyCancelled(journeyCancelledInfo: JourneyCancelledInfo) {
Log.d("IDWiseSDKCallback", "onJourneyCancelled $journeyCancelledInfo")
}
override fun onError(error: IDWiseError) {
Log.d("IDWiseSDKCallback", "onError $error")
}
}extension ViewController:IDWiseJourneyCallbacks {
func onJourneyStarted(journeyStartedInfo: JourneyStartedInfo) {
print("IDWiseSDKCallback", "onJourneyStarted")
}
func onJourneyCompleted(journeyCompletedInfo: JourneyCompletedInfo) {
print("IDWiseSDKCallback", "onJourneyCompleted")
}
func onJourneyResumed(journeyResumedInfo: JourneyResumedInfo) {
print("IDWiseSDKCallback", "onJourneyResumed")
}
func onJourneyCancelled(journeyCancelledInfo: JourneyCancelledInfo) {
print("IDWiseSDKCallback", "onJourneyCancelled")
}
func onJourneyBlocked(journeyBlockedInfo: JourneyBlockedInfo) {
print("IDWiseSDKCallback", "onJourneyBlocked")
}
func onError(error : IDWiseError) {
print("IDWiseSDKCallback", "onError \(error.message)")
}
}IDWiseJourneyCallbacks _journeyCallbacks = IDWiseJourneyCallbacks(
onJourneyStarted: (dynamic journeyStartedInfo) {
print("IDWiseSDKCallback: onJourneyStarted, $journeyStartedInfo");
},
onJourneyCompleted: (dynamic journeyCompletedInfo){
print("IDWiseSDKCallback: onJourneyCompleted: $journeyCompletedInfo");
},
onJourneyCancelled: (dynamic journeyCancelledInfo) {
print("IDWiseSDKCallback: onJourneyCancelled: $journeyCancelledInfo");
},
onJourneyResumed: (dynamic journeyResumedInfo) {
print("IDWiseSDKCallback: onJourneyResumed, ${journeyResumedInfo["journeyId"]}");
},
onError: (dynamic error) {
print("onError $error");
}
);
const journeyCallbacks = {
onJourneyStarted(journeyStartedInfo) {
console.log('onJourneyStarted:', journeyStartedInfo);
},
onJourneyResumed(journeyResumedInfo) {
console.log('onJourneyResumed:', journeyResumedInfo);
},
onJourneyCompleted(journeyCompletedInfo) {
console.log('onJourneyCompleted:', journeyCompletedInfo);
},
onJourneyCancelled(journeyCancelledInfo) {
console.log('onJourneyCancelled:', journeyCancelledInfo);
},
onError(error) {
console.log('onError:', error);
},
};const journeyCallbacks = {
onJourneyStarted(journeyStartedInfo) {
console.log(`Journey Started with id ${journeyStartedInfo.journeyId}`);
},
onJourneyResumed(journeyResumedInfo) {
console.log(`Journey Resumed with id ${journeyResumedInfo.journeyId}`);
},
onJourneyCompleted(journeyCompletedInfo) {
console.log(`Journey Fininshed with id ${journeyCompletedInfo.journeyId}`);
},
onJourneyCancelled(journeyCancelledInfo) {
console.log(`Journey Cancelled with id ${journeyCancelledInfo.journeyId}`);
},
onError(error) {
console.log(
"Event onJourneyError received:",
error.code,
error.message
);
},
};Journey call-backs are detailed below:
| callbackName | Description | Object Payload |
|---|---|---|
onJourneyStarted | Triggered when a user’s journey begins (after calling startJourney and the journey is created). At this point, the UI control is transferred to the IDWise SDK. Your app should hide any loading indicators and pause showing any UI until the SDK returns control. | JourneyStartedInfo object: • journeyId (String): The journey ID created by calling the startJourney method. |
onJourneyResumed | Triggered when a journey is resumed (after calling resumeJourney and the journey is ready). The UI control is now with the IDWise SDK, and your app should hide spinners and UI elements until control is returned. | JourneyResumedInfo object: • journeyId (String): The resumed journey ID. |
onJourneyCompleted | Triggered when the user finishes all steps in the journey. Control is returned to your application and the SDK UI is dismissed. The journey may still be processing on the backend (e.g., fraud checks), so expect a delay before receiving the final webhook. | JourneyCompletedInfo object: • journeyId (String): The completed journey ID. |
onJourneyCancelled | Triggered when the user presses the cancel button or system back button or when the session expires. The SDK UI is hidden, and control is returned to your app. You may prompt the user to resume and complete the journey later. | JourneyCancelledInfo object: • journeyId (String): The cancelled journey ID. • cancellationReason (String): indicates the reason for cancellation. the possible values for reason are: user_cancelled or token_expired |
onError | Triggered when an error occurs during the journey. Your app should handle this by responding to known error cases. Unexpected errors should be logged along with the error code and message for IDWise Support. Error code documentation | ErrorInfo object: • errorCode (String): Machine-readable error code. • errorMessage (String): Human-readable message describing the error. |
Resuming a Journey
If you want to resume an unfinished journey, you can do so as below:
val flowId = "<FLOW_ID>"
val locale = "en"
val journeyId = "<journeyId>"
IDWise.resumeJourney(
context = this,
journeyId = journeyId,
flowId = flowId,
locale = locale,
journeyCallbacks = journeyCallbacks
)let flowId = "<FLOW_ID>"
let journeyId = "<YOUR_JOURNEY_ID>"
let locale = "en"
IDWise.resumeJourney(flowId: flowId,
journeyId: journeyId,
locale: locale,
journeyCallbacks: self)String flowId = "<FLOW_ID>"
String locale = "en";
String journeyId = "<JOURNEY-ID>";
IDWise.resumeJourney(
flowId,
journeyId,
locale,
journeyCallbacks
);
var flowId = "<FLOW_ID>"
var journeyId = "<JOURNEY_ID>";
var locale = "en"
IDWise.resumeJourney(
flowId,
journeyId,
locale,
journeyCallbacks
);
var flowId = "<FLOW_ID>"
var journeyId = "<JOURNEY_ID>"
var locale = "en"
IDWise.resumeJourney(flowId, journeyId, locale, journeyCallbacks);This method takes the following parameters:
-
flowId: This is a unique identifier for your journey flow. TheflowIdmust match theflowIdfrom which thejourneyIdwas created. You can access all your flows from here . -
journeyId: This is a unique identifier that identifies your journey and it can be used to resume. This is received in the implementation ofIDWiseSDKJourneyDelegateinterface inonJourneyStartedmethod when you started the journey the first time. -
locale:(Optional) Language code of the language to be used to display the journey user interface. This is either an ISO 639-1 (2-letter for exampleen,aror 3-letter for exampleckb) or IETF BCP 47 (2-letter plus extended language specified for examplezh-HKorzh-CN). You can know the locale code for the language by referring to it from IDWise Studio > Theme Designer > Content Management section. -
journeyCallbacks: This parameter is used to provide a set of event handlers to handle the different events that are triggered from IDWise SDK. These events indicate the lifetime of a journey and provide opportunity for your application to react to certain events.Once journey resumes from the backend, the
onJourneyResumedcall-back fromIDWiseJourneyCallbackswill be invoked.
Updated 2 days ago
